Why Schema Markup Data Is the Future, and How You Can Capitalize on It
In the race for search engine superiority, webmasters are constantly looking for ways to one-up the competition. Usually, when marketers think of SEO, they think of nailing the top spot in the SERPS—in their mind, nothing else matters. Often, business owners will follow their lead. And while absolutely nothing is wrong with pursuing as many as backlinks as possible, there are new and exciting ways to optimize your site for the search engines.
SEO isn’t just about the number of backlinks you have (though that’s very important). There are several avenues that webmasters have left unexplored. Schema markup data is one of those avenues. Its data is a relatively new school of optimization and is vastly underused. Schema is a premier way to possibly improve your rankings in the SERPS, make your search engine listings more inviting to the average web visitor, and boost your click-through rates.
What is Schema?
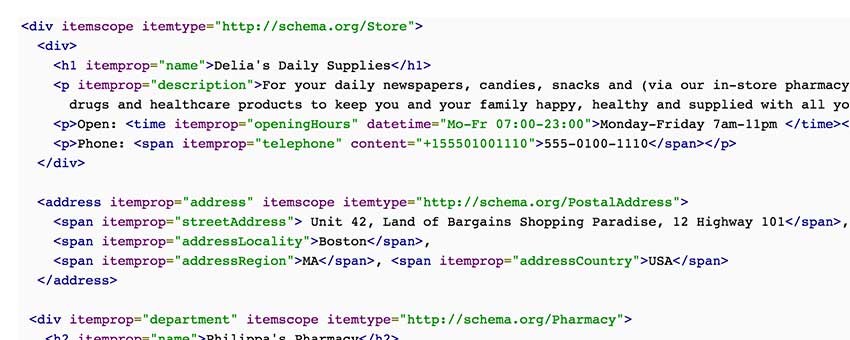
Schema markup is code that is placed on a website that makes it easier for search engines to parse and ascertain relevant information about your site, which helps to return more useful results in the search engines. Schema is not its own language; rather, it is microdata added onto a page which helps to explicitly define what’s on that page. The search engines then use the information that you provided to display a “rich snippet” in the SERPS. These rich snippets are essentially modified search engine listings—through the use of additional text or images, it tells more information about the web content before you click on it. Essentially, it is a more colorful and inviting description of what’s on a web page.
What is Schema.org?
Schema.org is a collaborative initiative between Google, Microsoft, and Yahoo! that standardizes the schema markup for webmasters. The HTML tags and microdata that is used for Schema is universal across these search engines. Again, the schema markup is not a language but vocabulary and syntax that is used to define content and elements of a webpage. The code can be added to a web page’s HTML, which will alter how the search engines return results for that web page.
The official schema.org website has detailed documentation on the different HTML tags and how they are meant to be used.
Will Schema markup rank me higher in the SERPS?
The best answer is, “yes and no”. At least, Google (or any of the other search engines) will not definitively give an answer. It’s best to say that if you’re currently sitting on the fifth page of Google and are looking to shoot up to the first, then schema markup may not be able to help you there. However, Schema has shown to improve rankings. A study done by Searchmetrics concluded that the schema markup can, on average, elevate your ranking by 4 positions. And while Matt Cutts (Google’s Head of Webspam and all-around SEO spokesperson) is hush-hush about the actual benefits in ranking position, it is clear that the schema markup will not hurt your rankings.
Can Schema markup improve my click-through rates?
Yes, it can. With the use of rich snippets, your click-through rates can dramatically improve. Here’s why: People will almost always prefer special, colorful imagery and descriptive over nothing at all. Your listing in the search engine will look unique when put against your competitors.
Although not every page that you add the schema markup to will have the rich snippet, many of them will.
Google has supported many different types of websites and verticals with rich snippets.
Commonly, rich snippets will appear on
- Local listing
- E-commerce products
- Recipes
- Restaurants
- Articles
- Movies
- Music
- Organizations
- Events
- People
- Reviews
Rich snippets will make your listings more prominent in the search engines. These rich snippets give more important information that is useful to the average web visitor. There are many different uses for this type of optimization and there will continue to be flexibility in the future. Think of the rich snippet examples for these schema markups…
- Events: The name of the event, the time and the place
- Reviews: These can be used with restaurants, e-commerce websites, movie and music sites, etc. The snippet will show the URL of the product, the average rating of reviews, etc.
- Local listings: Important info like the contact info and address can be added for the snippet.
- Videos: The length of the video and the thumbnail.
- Articles: The picture and name of the person writing the article, with an excerpt of the content.
Of course, all of that can be flexible to your standards—elements in the rich snippets can be added and taken out.
Where To Go From Here
Schema markup is relatively new and is virtually unused by webmasters—the aforementioned Searchmetrics study said that about 1% of websites are optimized with it. According to a Search Engine Land study published a few years ago, your click-through rates will climb 30% with the use of rich snippets that the schema markup offers. Your competitors are sleeping at the wheel and you have a wide-open lane to surpass them with this type of optimization.
So, what should you do? Look at the official schema.org website. Look at Google’s detailed FAQ about the schema initiative.
If you would like to implement what I talked about in this blog post, then contact us today to take your optimization to the next level.