The Pros & Cons of Responsive Website Design

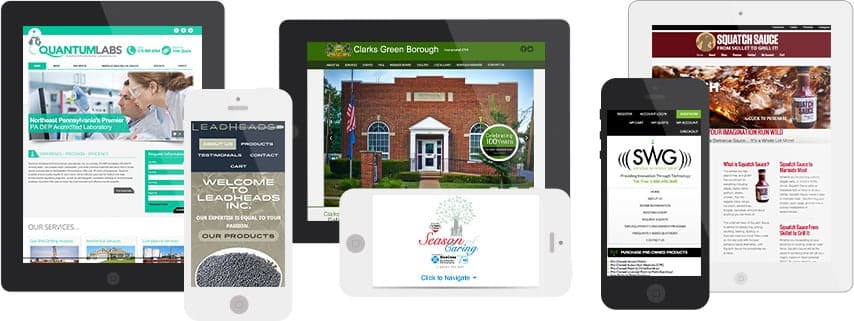
But, did you know that each device has its own quirks about web design? You can’t design a single website, and then expect it to display properly and work fully across all of these devices.
Oh wait, you can! And the solution is called “responsive web design.” Very basically, the term refers to designing a website that responds to the device accessing it, providing the most appropriate design. However, there are some pros and cons to responsive website design that you should be aware of before making the switch.
Pros
Responsive web design has a number of advantages including:
- Designing 1 website instead of 3: Let’s start with the most obvious benefit. Before responsive web design, companies would design a separate version for each desktop, smartphone, and tablet’s screen size. Now, you just develop one site, saving time, money, and complexity.
- Only managing one site’s content: You don’t have to manage the content of three separate websites. Now, you manage the content of just one. This makes life easier for you and also simplifies things from an SEO perspective.
- Make design changes once: Only a short amount of time is required to adjust the style of various design elements.
Cons
- Long download times on mobile devices: Mobile bandwidth still doesn’t download at the speed of wired bandwidth. Because the coding required to design a standard website is very complex and is really optimized for wired connections, it can take a long time to download a web page at slower mobile speeds.
- Information is often streamlined, harming the desktop browsing experience: In an ideal world, desktop websites focus on content, images, and branding to create a great user experience. A mobile site ideally places more emphasis on helping visitors quickly identify what action to take. Responsive sites can only give you so much, and they can’t offer the best of both worlds.
- Not all mobile devices support the latest version of CSS: CSS is the code all modern browsers support, but this isn’t the case for some mobile devices, which support older versions. If that is the case, those devices are served the desktop version of the website.
Should You Use Responsive Web Design?
Given this information, should you do it? The answer is: in most cases, yes. Like most technology, responsive design is moving forward, and even though cons exist, the negatives they have are quickly being addressed. If you are considering a new website design, ask your designer what he or she thinks about creating a responsive design for your business.