Five Web Design Elements that You Should Split Test
Much of conversion optimization comes down to testing various elements to see what works best. You compare Item A vs. Item B, and you see what wins out. You should be constantly conducting split tests to weed out any weak elements of your web design. What may work in theory may not work once you actually make the application—this is why testing is absolutely paramount when you’re trying to boost your conversions.
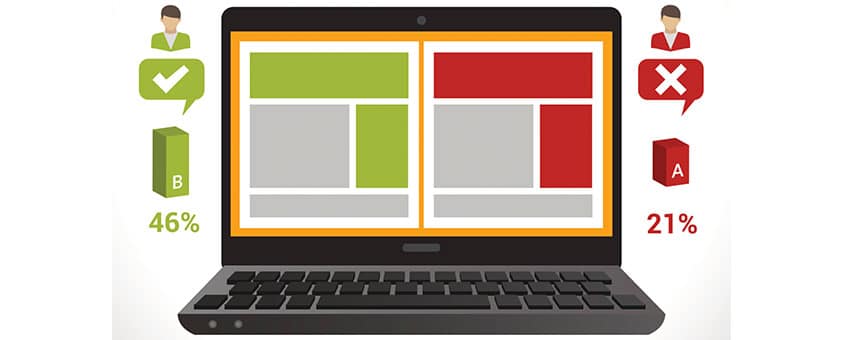
Split testing, or otherwise known as A/B testing, is comparing similar elements against each other to see what garners the most positive results. For example, if you want to test your headline, you would direct 50% of your traffic to one headline, and another 50% to another headline; using analytical tools, you can set test these headlines simultaneously to see which one will win out.
If you don’t actively split test, then you will never know what works. Don’t make assumptions; let real, hard results inform your next decisions for you. As music producer Steve Albini said, “Doubt the conventional wisdom unless you can verify it with reason and experiment.”
This blog post will detail a few of the most important design element that you should be actively split testing.
Font Type and Size
Something like the font you choose can seem pretty inconsequential, but it can be very essential to your conversions. Your typeface, and the size of it, can have a direct bearing on the readability of your site; other times, it will come down to preferences of your site’s visitors. Whatever the case, it’s important to start testing the font to see what works and what your audience finds more agreeable. Something like choosing a san serif font or deciding to use a 12 point font versus a 14 point size can make a huge difference.
The Layout of the Website
You should test the overall placement of various elements on the website. Like the placement of a certain sidebar on the left side of the site, as opposed to the right side. You can test the site-wide layout to see what converts best.
Background Colors
Test the background colors of your web pages. Statistically, some colors are more effective than others when it comes to compelling people to buy. The reason for this is the psychology behind the color. Certain colors elicit certain emotions that are conducive to driving sales. For example, the color red is associated with being energetic and exciting, while the color blue is related as cool and sincere. Beyond the emotional underpinning of color theory, the background colors that you choose will have a direct effect on the readability of the site. Make sure that you test out different color combinations to strike the right balance.
Whitespace
Whitespace is the area of the site that has no text or any other element—it’s the part of the page that is left unmarked. Whitespace is a good way to minimize the clutter on a webpage and can help to draw attention to the other important areas on the page. The trick, though, is to find the right amount of whitespace to use on your webpage, as too much of it can definitely have a negative effect. Test the amount of text or graphics that you would like to have on a webpage, while adding or subtracting the amount of whitespace. Ask yourself if there is enough whitespace, and test to see if it adds to the user experience.
Images
You should test the images on your site to see which ones garner the most positive results. It could be an image of your product or a more generic image; whatever the image may be, test it out against multiple variations of it.
Where to go from here
Experimentation is the only surefire path to actionable knowledge in marketing. Anything is else is theory and should be taken with a grain of salt until you try it.
The five elements listed create a starting point for you to begin split testing the performance of your design. You shouldn’t stop there, though. You should split test as many different elements of your website as possible to achieve optimal results.